In the spring of 2020, HubSpot completely changed the game on web development and website building within their CMS Hub as they introduced themes. On June 25, 2020, themes were officially added to the Asset Marketplace alongside of the existing templates that have always been in play. The CMS capabilities of HubSpot were greatly enhanced with themes and continue to improve.
As we take a deeper look, here is what we'll be focusing on:
- What is a HubSpot theme?
- Themes vs. Templates
- How does theme styling work?
- How flexible is the new framework?
- New custom module style fields
- New drag-n-drop blog listing capabilities
- Command Line Interface (CLI) / local development
At this point, many people have switched gears from developers to marketers, but many have not yet taken the plunge into the world of themes. Initially, it was brand new, so there was certainly hesitancy. Personally, I didn't immediately jump in, but once I did, I was hooked. The development from the team at HubSpot has continued, making the themes environment better and better all the time.
What is a HubSpot theme?
If you're already familiar with development within the HubSpot CMS, then you're already accustomed to templates and modules. Those are still in the mix, but different... in a good way. A theme takes it up a few notches and is an umbrella container that includes templates, modules, global content, and custom styling that is set and applies to all assets within the theme. Your CMS Hub account comes with a handful of default themes that you can utilize and build a site with. The templates and modules included in these themes are very basic, but can at least give you a small taste of what is capable within the themes environment. You can also get other themes from 3rd party developers in the Asset Marketplace. Some are free and some are not, but the ones you pay for will get you much further down the road and give you a greater toolset to build your website with.
Themes vs Templates
HubSpot has had drag-n-drop capabilities within template development for a while, but it is very different from what is now available within themes. It can be confusing as the label of "drag and drop" was used in the previous template system and also used now in the themes environment. Same label, but very different usage.
Templates were previously built within the Design Manager where you could piece together sections of a page. You could "drag and drop" various modules (core or custom) into the sections of your template. Then in the web page editing part of the process, you would select a template for your new page. You'd have your pre-set sections of the page to plug your content into, but it was often very inflexible. If you needed something different for a particular page, it usually would involve having to create a new template, or clone and edit new versions of custom modules, etc... putting together a new framework for your new page. This resulted in HubSpot portals having large numbers of templates and custom modules... many of them being slightly varied branches of each other. Template packs in the Asset Marketplace would boast of large numbers of templates, giving you more options to work with... even though you probably wouldn't use most of them.
Themes then entered the stage and completely revamped templates and modules. Now, the templates and modules are developed at a code level (HTML, CSS, JS, and HubL) and have a new set of tools to work with where developers can build in the new features of themes (like a real drag-n-drop experience) and massively increase the capabilities of creating web content for the marketer and content editor! The theme contains folders and files that include everything needed for that theme: CSS, JavaScript, images, custom modules, global content templates (headers and footers), page templates, and global theme styling. With this in place, the individual building a web page selects the theme, then selects which template to use from that theme, and then steps into a page building experience that is light years beyond the pre-themes HubSpot web page build.
How does theme styling work?
 Previously, a template would have at least one associated CSS file. Usually this was one large, bloated file that was loaded on every page using that template. The scary part would come into play when your website was built utilizing a variety of templates, especially if they were from different sources. You could easily end up with multiple CSS files in play... so when you go to make a change to your site (for example, modify a primary color due to an update to your logo), you would have to dig through multiple CSS files (and possibly inline template styles also) to make the same change multiple times. Well, we can give that a nice NSYNC response and say "bye bye bye", and all the developers celebrate together as they learn and implement themes one by one.
Previously, a template would have at least one associated CSS file. Usually this was one large, bloated file that was loaded on every page using that template. The scary part would come into play when your website was built utilizing a variety of templates, especially if they were from different sources. You could easily end up with multiple CSS files in play... so when you go to make a change to your site (for example, modify a primary color due to an update to your logo), you would have to dig through multiple CSS files (and possibly inline template styles also) to make the same change multiple times. Well, we can give that a nice NSYNC response and say "bye bye bye", and all the developers celebrate together as they learn and implement themes one by one.
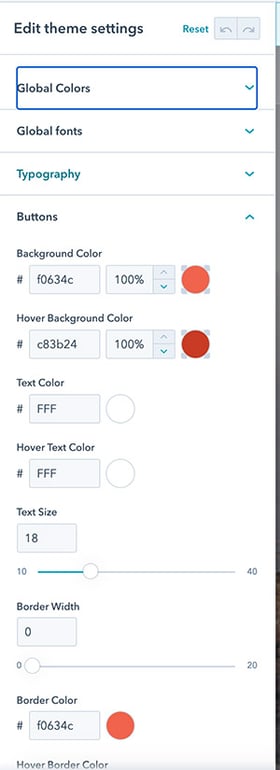
A theme includes a fields.json file that establishes styling that is accessible within all assets in the theme (templates, modules, etc). This is not a set collection of styling options that is the same for all themes. The boilerplate theme from HubSpot gives a great example of what this file can and should include, but you can expand this as far as you'd like. It includes base colors (however many) for your brand, fonts, spacing, as well as styling for buttons, headers and footers, forms, and more. Anything established here can be referenced throughout the theme. So, for example, instead of assigning your main color every place you need to use it, you would just use a tag for the theme's primary color. Then you set that color in the theme and have it apply everywhere the tag is utilized.
Every page editing view has a tab where you can access and edit the theme styles, so these can be modified as needed without ever looking at a CSS file! Any style field that has been modified shows an icon that signifies it has been edited, and you can click to reset it back to the default.
How flexible is the new framework?
Previously, only portions of a template that had been built as "flexible content" had any ability at a page level to add modules, remove modules, etc. It also was difficult in some cases to make the template as flexible as you might want it to be. All of that goes out the window now. In themes, the entire template is always flexible! See a brief screen capture showing a little piece of the page editing experience now...
The template is now broken down into areas, then sections, then columns and rows. Modules are dropped inside of those rows. The template gives you a starting point for your page, but everything you see is flexible. You can drag portions of the page to new rows, add/remove columns, change column widths... or if there's an element of the page that you don't need... scrap it! Add in something else instead! Use any module from the theme on any page, regardless of if it was included in the original template. There is no need to go back to the drawing board for a new or modified template. You can just modify at the page level without messing with the template at all.
Module style fields
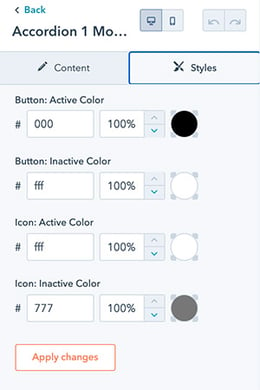
 Beyond the templates, you also no longer need so many versions of a custom module. You can utilize the theme styling in your custom modules, and modules that come with a theme that you download from the Marketplace will already be built accordingly. But beyond this, as of August 2021, custom modules can utilize style fields. This is an additional tab in the editing of the module contents (while editing a web page) where you can make styling changes to the contents of the module that affect just the one instance of the module. Previously, this was only seen in core HubSpot modules. Themes released in or after August 2021 should have this functionality in the modules.
Beyond the templates, you also no longer need so many versions of a custom module. You can utilize the theme styling in your custom modules, and modules that come with a theme that you download from the Marketplace will already be built accordingly. But beyond this, as of August 2021, custom modules can utilize style fields. This is an additional tab in the editing of the module contents (while editing a web page) where you can make styling changes to the contents of the module that affect just the one instance of the module. Previously, this was only seen in core HubSpot modules. Themes released in or after August 2021 should have this functionality in the modules.
For example, say a particular custom module is generally placed on a light background and is styled with that in mind. But, you have a new page where you need that same module but on a dark background. The module text now doesn't show unless you dig into the module code and build in some new options, or clone the module and make a new dark background version. Now, you would simply click the new module styles tab and change the color of the text right there. It will only affect that one instance of the module!
Drag-n-drop added into blog post listings
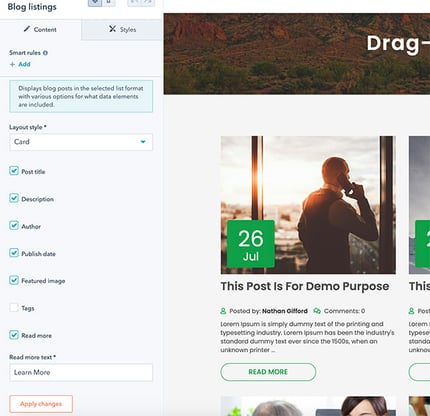
 With the initial release of themes, blog and email templates remained in the previous structure. Later, it was made so blogs could be packaged along with a theme, sharing the global header/footer and some styling, but the listing template was still just as inflexible as it always had been. The listing view has always required making changes at the template level. However, also as of August 2021, you can modify the blog listing template just like editing a web page! Drag and drop elements around, add/remove custom modules as needed, and now utilize a collection of modules to handle the various elements of the blog listing along with a number of easy to change options. Editing and managing blog listing views has never been easier than it is now! Now, the same can't be said for the blog post view, but that should come soon, too.
With the initial release of themes, blog and email templates remained in the previous structure. Later, it was made so blogs could be packaged along with a theme, sharing the global header/footer and some styling, but the listing template was still just as inflexible as it always had been. The listing view has always required making changes at the template level. However, also as of August 2021, you can modify the blog listing template just like editing a web page! Drag and drop elements around, add/remove custom modules as needed, and now utilize a collection of modules to handle the various elements of the blog listing along with a number of easy to change options. Editing and managing blog listing views has never been easier than it is now! Now, the same can't be said for the blog post view, but that should come soon, too.
Command line interface (CLI)
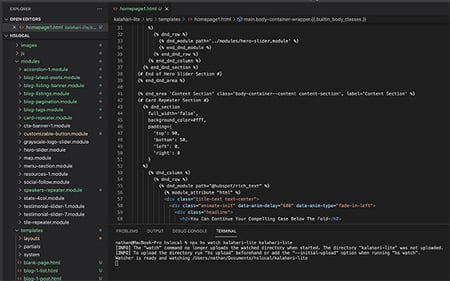
 Alongside of the release of themes, HubSpot launched a new CLI tool which is an incredible asset to the development process. Now, you can setup a local environment with your favorite editor (I prefer Visual Studio Code) and connect to multiple HubSpot portals. Then pull files from the portal to your local setup or edit and update files from your local directly into a specified portal. It is possible to build and manage your theme within HubSpot's design manager, but it's much easier and more effective to utilize the CLI, so make sure you take the time to get it set up!
Alongside of the release of themes, HubSpot launched a new CLI tool which is an incredible asset to the development process. Now, you can setup a local environment with your favorite editor (I prefer Visual Studio Code) and connect to multiple HubSpot portals. Then pull files from the portal to your local setup or edit and update files from your local directly into a specified portal. It is possible to build and manage your theme within HubSpot's design manager, but it's much easier and more effective to utilize the CLI, so make sure you take the time to get it set up!
Time to move forward
The HubSpot Asset Marketplace is removing everything that was pre-themes and are now putting a heavy focus on the full implementation of themes. If you haven't made the jump into using themes for your HubSpot website... the time is now. If you want a rock solid theme to get started, we'd love for you to check out our Kalahari Lite theme. It is a powerful package that will put a serious development arsenal at your fingertips for building your HubSpot website. Kalahari will help you to officially desert the old way of doing web development in HubSpot CMS.
Whether you use one of our themes or another lesser one, we're certainly available to assist you in any way that we can. Now, go get your CLI setup and start digging into some theme options!

