Many in the marketing world agree, 2017 is the year of video in digital marketing but does that include video backgrounds? When well done, video backgrounds create great effects, but are they worth the side effects? Here we’ll discuss pros, cons, and some things to help you decide if it's appropriate to use video backgrounds on your site.
Pros
Video backgrounds can be visually appealing and they can also convey what your company is about in a very succinct way. We've all heard the phrase, "A Picture Is Worth a Thousand Words," and in the case of video backgrounds, you can tell even more to any new visitors to your site right there above the fold. They can help in making connections through showing current users of your product or service in ways that can be relatable to potential users.
One of the best ways to implement video backgrounds is as a promotional tool; an extension of your brand advertising readily available to wow your visitors. A great example of this is the GoPro website, where an ad is front and center on the above the fold content.
Other great uses for background videos include: showing screenshots of your software, connecting people with your company culture, or make an emotional connection with visitors.
Cons
The number one main concern with video backgrounds is speed. Depending on what/how you choose to play your videos the loading speed is likely to suffer. Streaming videos are serious bandwidth hogs and while the technology to implement them has vastly improved with the introduction of HTML5’s tag there is still not a perfect way to do it.
Speed is not the only thing that could affect the user experience (UX/UI). If your visitor base uses older browsers which do not support the newer HTML5 tags then you need to make sure that there are options available, otherwise, they might just see what looks like a dead site; which means more development and additional code on your page.

(this is how the Bukwild website looks to users on older browsers)
The ever-increasing use of smartphones also comes to play. With the new larger screens coming out as frequently as almost every new phone, visitors should be able to see most of the background, but any users with smaller screens will see a very different picture. One great example of scalability is Coulee Creative. As shown in the images below, their video has a specific central point (feather icon with a person behind it) and it stays the central point no matter what size viewport is being used.

(Desktop)

(Mobile: still a video but with main focus that still work with branding)
This is not always possible and you might also need to include different images for mobile devices, especially if you are including text over the video. (Again, more development)
Remember GoPro from earlier? Even they do not include a video on the smaller screens and opt instead for static screen captures from the same video.

(Mobile: no longer video, only a static image of the underwater scene)
As you can see, the cons list is a bit longer than the pros list and involves a lot of work for your development team. Suffice it to say, if you decide a video background is 100% the aesthetic your site needs, you should work closely with them to decide: what are the best avenues that will impact the least number of visitors?
Fact to Make You Say Hmm
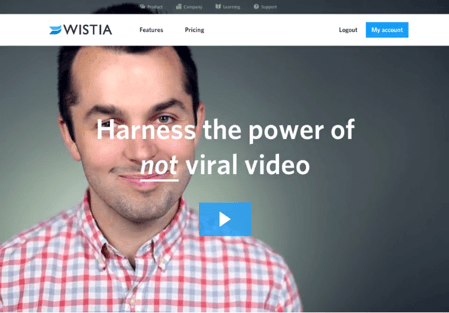
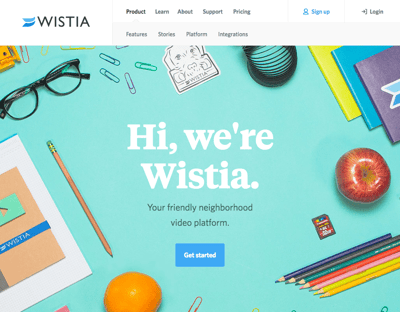
Unsurprisingly, Wistia (one of the largest players in video content and streaming) added a video background on their site back in 2014; however, they removed it at the end of 2015. And they are not the only ones; there are various business examples - from video hosting providers to creative marketing agencies - where many have gone back to static homepages. The trend is still found on many sites and new ones appear as well; nevertheless, we may be seeing the last remaining legs of its run.


(2014 vs 2017)
Things to keep in mind
- How large is my video file size? Can we keep it smaller than 5MG?
- Is it living on the same server or being loaded from a third party hosting site like Wistia/YouTube/Vimeo/Etc?
- What browsers are used to view our site?
- Is the video scalable or do we need to replace with images for mobile devices?
Conclusion
The main goal of video backgrounds should be to utilize this feature to highlight or increase the user experience, instead of making it more difficult. UI/UX design explains that using websites should be intuitive and if you think back to your last few website experiences you probably only remember the ones that you found frustrating.
If your product or service doesn’t have actual video implementation such as live-action imagery, people, events or usage to feature, then video might not be the right choice for you. Our goal is to help in making those types of decisions, so feel free to contact us or click below to request a consultation.